在Vue中使用echarts
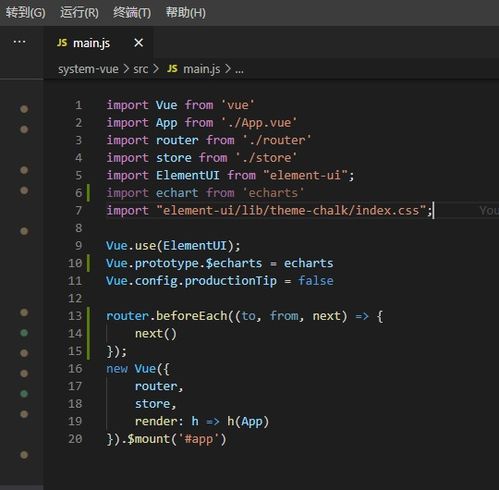
1、從上邊可以看出,你每次在使用echarts的時候,都必須要重復的引入,這樣很不方便 vue作為一個組件化開發的框架,我們可以使用組件的方式進行集成。每次我們引入組件,進行使用,這樣就方便的多。

vue怎么展示聚類分析過程
1、在 Vue 中展示聚類分析過程,可以借助一些圖表或可視化工具來進行展示。
2、從分析角度上看,聚類分析可分為兩種,一種是按樣本(或個案)聚類,此類聚類的代表是K-means聚類方法;另外一種是按變量(或標題)聚類,此類聚類的代表是分層聚類。
3、聚類分析的主要步驟 數據預處理,為衡量數據點間的相似度定義一個距離函數,聚類或分組,評估輸出。
4、系統聚類:也稱層次聚類,首先將參與聚類的個案(或變量)各視為一類,然后根據兩個類別之間的聚類或者相似性逐步合并,直到所有個案(或變量)合并為一個大類為止。
5、***次聚類(聚成4類)有十種可能性,選擇AB使得SS值比較小,第二次(聚成3類)選擇DE使得SS比較小,第三次(聚成2類)選擇CDE使得SS比較小,直到聚成一類。聚類分析是非常有用的,比如在公司可以給客戶分類,或者說客戶畫像。
又一款基于Vue的數據可視化組件庫,Github上star超1.4k,太酷炫
1、MintUI 餓了么公司前端團隊開發的基于vue的移動端組件庫,功能齊全,在git上有18k的star,非常不錯的一款移動開發工具。官方地址:#!/en Vant 有贊前端團隊開發移動端組件庫,還支持小程序。
2、樓主好,TinyVue組件庫的介紹是有的,TinyVue是一套跨端、跨框架的企業級UI組件庫,屬于華為云開源項目OpenTiny項目支持Vue 2和Vue 3,支持PC端和移動端。
3、Vux是基于WeUI和Vue(x)開發的移動端UI組件庫,主要服務于微信頁面。
VUE的element-ui+echarts視圖可視化
1、vue作為一個組件化開發的框架,我們可以使用組件的方式進行集成。每次我們引入組件,進行使用,這樣就方便的多。下面是一個我自己對echarts進行的一個簡單的vue組件的集成。
2、展示了 element-ui 的相應組件的功能及UI,以便快速瀏覽查詢。transition 。內置了幾種過渡動畫。el-row el-col 。通過基礎的 24 分欄,迅速簡便地創建布局。el-container 。
3、npm i element-ui -S,2:引入 Element 你可以引入整個 Element,或是根據需要僅引入部分組件。我們先介紹如何引入完整的 Element。
4、超級用戶還可查看普通用戶的圖片識別記錄。只有超級用戶有修改超級密碼的權力(通過驗證現有超級密碼)。
5、Vue ElementUI el-table stockspec.vue 網站入口 el-table 的文檔里有很多的例子可以參考,這里記錄一些我碰到的問題 但是這里有一個問題,如果希望表格占滿頁面,并且隨著頁面縮放同步變化應該怎么辦。