1、想要實現可靠的數據可視化需要從兩方面做準備,首先,數據分析人員需要掌握可靠的數據,能夠與分析的事物相貼合,其次,數據分析人員需要使用可靠的可視化工具及可視化方法。

在Vue項目中實現數據可視化操作
1、步驟一: 可視化的形式創建vue項目: vue -V 。
2、首先可視化編輯器需要做到板塊的管理,這些板塊支持可視化的編輯配置和效果展示,比較終相互組裝為一個頁面。每個板塊我們不可避免的需要一個 View組件 來做展示,因為每個板塊都長得不一樣。
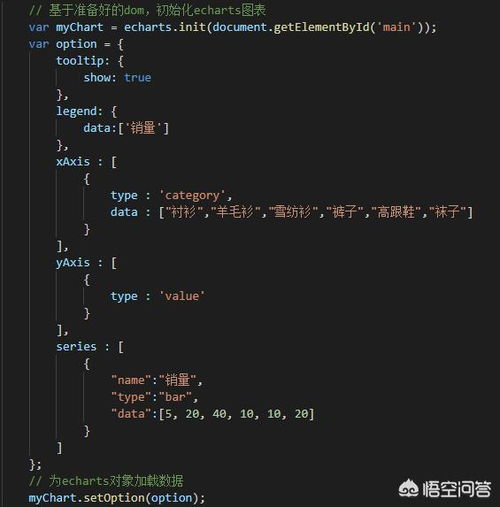
3、在VUE項目的一個頁面中,需要使用Echarts中的柱狀圖進行數據可視化處理。要求:每個柱狀圖的粗細要相等,顏色要自動使用不同顏色,特殊數據要固定黑色。難點:頁面中需要有多個柱狀圖,類似于表格里嵌套柱狀圖。
4、由于在項目中需要對數據進行可視化處理,也就是用圖表展示,眾所周知echarts是非常強大的插件。
5、***步當然還是進入你所在項目的文件夾。第二步使用npm安裝你所需要用到的組件,》使用以下命令安裝echarts組件 npm install echarts 》安裝好echarts后,還需要安裝echarts3d圖形所需的組件,echarts-gl。
6、支持多種圖表類型和交互方式,可以用來展示聚類分析的結果。以上工具都可以在 Vue 中使用,您可以根據需要選擇合適的工具和技術來展示聚類分析的過程和結果。一般來說,需要根據具體的需求和數據特點來選擇合適的可視化方式。
Echelon Insights致力于這一方式,將2014年Twitter上比較受關注的新聞進行了可視化。 1億8450萬條推文是什么樣子?就是如下圖所示的藝術品。 13:問題的深度 當你想強調規模的時候,靜態數據可視化是表達你的觀點的***方式。
國家電網四川省電力公司向科睿展示定制的“四川95598供電服務中心數據可視化系統”,是“數據可視化”在電力服務行業的一次成功應用。
目前大數據是一個很熱的行業。下面分享一個我比較近聽到比較對也比較吸引我的案例。交互數據可視化的實例 為什么會有“巴士群”現象。這里有一個關于復雜數據集的很好的例子,它看起來感覺像一個游戲。
面積&尺寸可視化對同一類圖形(例如柱狀、圓環和蜘蛛圖等)的長度、高度或面積加以區別,來清晰的表達不同指標對應的指標值之間的對比。這種方法會讓瀏覽者對數據及其之間的對比一目了然。
這樣的實例有很多 下面這個就是如何以令人信服的方式呈現一種單一的數據的好榜樣。Pew Research創造了這個GIF動畫,顯示隨著時間推移的人口統計數量的變化。這是一個好方法,它將一個內容較多的故事壓縮成了一個小的package。
數據可視化常用的五種方式及案例分析
1、下面我們來看看5個經典的數據可視化大屏應用案例。法院行政案件大數據分析系統包含了結案特征分析、當事人分析、實效分析和管轄改革成效。
2、關于數據展示有哪幾種形式的內容,該如何下手的內容,青藤小編就和您分享到這里了。如果您對大數據工程有濃厚的興趣,希望這篇文章可以為您提供幫助。
3、Bokeh Bokeh是一款基于Python的交互式數據可視化工具,它提供了優雅簡潔的方法來繪制各種各樣的圖形,可以高性能的可視化大型數據集以及流數據,幫助我們制作交互式圖表、可視化儀表板等。
4、數據可視化的一般流程 首先我們需要對我們現有的數據進行分析,得出自己的結論,明確要表達的信息和主題(即你通過圖表要說明什么問題)。然后根據這個目的在現有的或你知道的圖表信息庫中選擇能夠滿足你目標的圖表。
5、這樣的實例有很多 下面這個就是如何以令人信服的方式呈現一種單一的數據的好榜樣。Pew Research創造了這個GIF動畫,顯示隨著時間推移的人口統計數量的變化。這是一個好方法,它將一個內容較多的故事壓縮成了一個小的package。
客戶分析可視化實驗結論怎么寫的,包含的內容:導言 導言即前言,這部分沒有固定的模式,可以根據調查的內容、目的、方法等靈活掌握。
,數據訪問組件的代碼結構,既然是管理系統,肯定要涉及數據訪問。你把這個多寫一點,比如不同組件之間的數據訪問的差異,優勢,弊端,你是如何改進的之類的。
數據分析 結論明確精簡:結論要根據數據說話,力求結論做到嚴謹、專業。
有哪些比較高級的數據可視化案例?
1、百度遷徙圖是近年來非常流行的一種地理信息可視化,可以通過連線動態查看人口流向。此處給大家繪制一幅動態航班圖的地理信息可視化圖,可查看動態效果。
2、這不僅是一個數據分析的例子(因為你可以通過單獨的活動來瀏覽日程安排),也是一個品牌宣傳的佳作。 12:今年發生了哪些新聞? 比較好的數據可視化方式,就是用直觀和美麗的方式傳達信息。
3、交互數據可視化的實例 為什么會有“巴士群”現象。這里有一個關于復雜數據集的很好的例子,它看起來感覺像一個游戲。
4、這樣的實例有很多 下面這個就是如何以令人信服的方式呈現一種單一的數據的好榜樣。Pew Research創造了這個GIF動畫,顯示隨著時間推移的人口統計數量的變化。這是一個好方法,它將一個內容較多的故事壓縮成了一個小的package。
5、這種方法會讓瀏覽者對數據及其之間的對比一目了然。制作這類數據可視化圖形時,要用數學公式計算,來表達準確的尺度和比例。