小白該如何去學習3D建模?
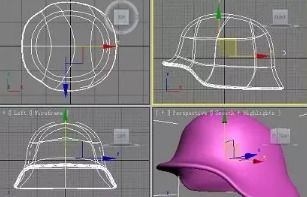
d建模自學方法如下:(1)熟悉軟件,跑通一個基本流程。學一樣技能,動手做是必須的,但也需要講究方法,千萬別在啥都不知道的時候,上來就做,那其實是很浪費時間的一件事。

在網頁中如何展示3d模型呀?
D交互展示主要是在網頁里實時渲染3D模型,用戶可以任意調整觀察視角,比如:旋轉、縮放、漫游等等,類似于真實物理世界里觀察產品一樣。
也可以考慮3D模型庫,直接購買下載,不過可能適合你產品的不多,這就需要找建模師畫了。
CSS3除了為開發者提供二維變形之外,還將動畫從二維平面推動到了三維立體狀態,能夠實現真正的三維特效。 三維變形和二維變形一樣,均使用的是transform屬性。
可以使用three.js,laya,白鷺等3d引擎展示。需要交互可以在程序中寫交互事件方法,支持html的大部分瀏覽器都能正常顯示。
方法有很多種,我用的是軟件渲染的,可以做到比較大程度的逼真效果,可以任意旋轉,縮放,平移,改變背景顏色,雙擊全屏等。電腦手機都可以用。適合在網頁上展示。
用threejs很容易做到,加載模型到網頁上顯示出來。要想添加點擊效果,再加些代碼來判斷點擊到哪個模型,要彈窗什么東西。
如何3d模型在web網頁顯示展示?用什么技術
建模。用3DMAX/MAYA等建模,再上傳到iCreaotr模型網就可以拿到嵌入鏈接,可以嵌入到網頁直接放帶動畫的3d模型,而且自帶交互。
Web3D交互網站的制作方法 Web3D其實就是網頁三維,一般可以通過webgl、threejs、openGL等技術搭建底層3D引擎,將3D模型文件在網頁端展示出來。
那個是物體的3D模型,一般要建模軟件仿照制作,常用的軟件有MAYA,3DSMAX,建模功能非常強大,資源很多,就是門檻較高,需要花費2-3個月的實操學習才能夠上手。
關于如何實現汽車3D模型網頁/手機端/APP/H5展示,我們可以選擇Web3D數據化展示技術,通過對汽車進行3D模型數據化的方式,利用及目3D展示平臺和3D云計算技術,就可以輕松實現汽車3D模型網頁/手機端/APP/H5展示。
怎么樣在網站上展示3d模型,并且有交互效果?
Web3D交互網站的制作方法 Web3D其實就是網頁三維,一般可以通過webgl、threejs、openGL等技術搭建底層3D引擎,將3D模型文件在網頁端展示出來。
可以使用three.js,laya,白鷺等3d引擎展示。需要交互可以在程序中寫交互事件方法,支持html的大部分瀏覽器都能正常顯示。
D交互展示主要是在網頁里實時渲染3D模型,用戶可以任意調整觀察視角,比如:旋轉、縮放、漫游等等,類似于真實物理世界里觀察產品一樣。
需要清楚我們是希望僅僅展示產品3D互動效果,還是希望能得到產品虛擬真實3D互動展示體驗。
用threejs很容易做到,加載模型到網頁上顯示出來。要想添加點擊效果,再加些代碼來判斷點擊到哪個模型,要彈窗什么東西。
方法有很多種,我用的是軟件渲染的,可以做到比較大程度的逼真效果,可以任意旋轉,縮放,平移,改變背景顏色,雙擊全屏等。電腦手機都可以用。適合在網頁上展示。
如何在網頁展示3D立體圖?
那個是物體的3D模型,一般要建模軟件仿照制作,常用的軟件有MAYA,3DSMAX,建模功能非常強大,資源很多,就是門檻較高,需要花費2-3個月的實操學習才能夠上手。
用threejs很容易做到,加載模型到網頁上顯示出來。要想添加點擊效果,再加些代碼來判斷點擊到哪個模型,要彈窗什么東西。
可以通過使用three.js實現在網頁上顯示3D模型,具體操作方法如下:先用proe轉成obj格式的文件,再用OBJLoader.js將其載入即可實現。試過轉成vtk的格式,在Chrome可以顯示,但在ie11沒顯示。
三維動畫二維渲染的通俗講,就是做好的場景里擺放好攝影機的角度,然后以這個角度的視角渲染一張平面模式的圖,一般卡通渲染等就多用到這些。
可以使用three.js,laya,白鷺等3d引擎展示。需要交互可以在程序中寫交互事件方法,支持html的大部分瀏覽器都能正常顯示。